Impressing internet users nowadays is harder than ever. Constantly, there are hundreds, if not thousands, of new websites being built; each having excellently designed interfaces and usability. Making your websites stand out and appeal to your users can be very hard – this is why many people opt for creative websites.
To date, most internet users prefer to surf through an excellently organized, modern and creative website – this might be something that you’d want to know to ensure user retention and low bounce rates within your website. Another fundamental concept is not to overdo it, as this might bring detrimental consequences to your website.
What Defines A Website ‘Creative’?
There can be different ways in which you define a creative website. A core concept for creative websites is that these use unconventional methods to attract visitors. The websites can contain colorful imagery, quick animations, unusual navigations, video background, etc.
These unconventional and original use of such elements makes the website creative, and are important reasons why these appeal to the visitors. Internet users love websites that are interactive, unique and contain simple yet modern looks.
Clean and clutter-free, easily loaded pages, excellent typography and color combinations can also contribute to a website being creative. All in all, creative websites are the websites that go beyond the conventional tactics to bring a different taste and feel to the website.
How To Design A Creative Website?
Websites portray the brand image for an individual or an entity, and this is why the websites must be appealing to the visitors. But, how should we design a creative website? Let’s go through the process in brief:
Starting With ‘Why’?
Knowing why you’re doing what you’re doing is important in every aspect of life. An article by FastCompany.com stated that you must always consider your end goal before you start working on your website.
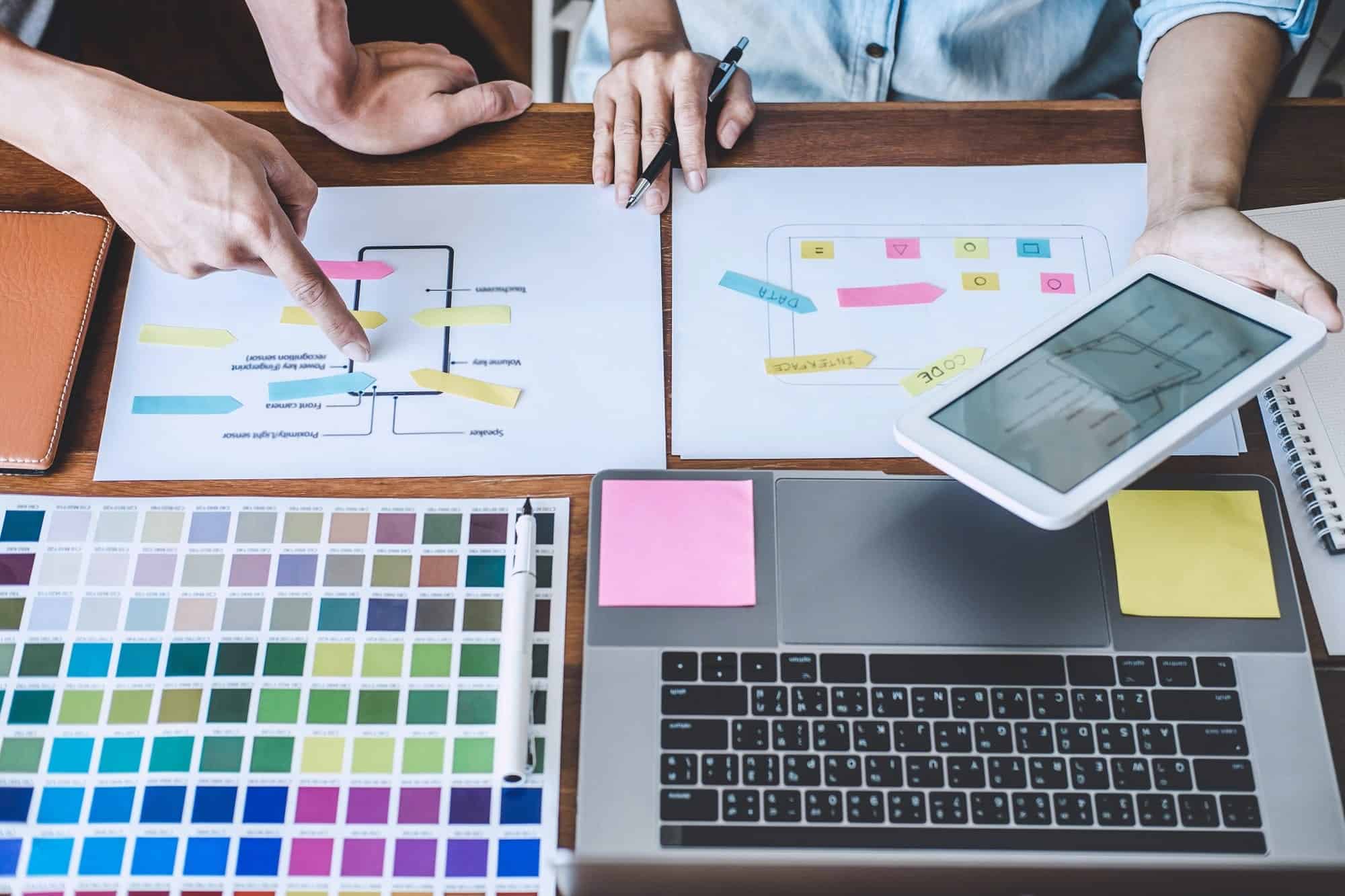
Create a mindmap and plan your online presence keeping your end goal in mind. Know what you’ll be hoping to accomplish by putting all your work online. The goal can be simple as, ‘sharing my experiences with an audience,’ or it can be more complex like, ‘symbolizing a company online.’
Knowing your end goal will help you to understand how you should design your website to achieve it.
Know Your Audience
Before starting off, you must also know the people who’ll be visiting your site. This is important because you’re designing your website for those people, and if you fail to deliver what your visitors want, they won’t visit your website.
Knowing this critical concept and assessing your audience will help you understand exactly what you can do to make your website stand out while being useful to the visitors.
Work On Your Content First
Before you start designing, you should always work on your content. Point out what you’ll be including in your website, and what’s the level of importance each holds. This will help you identify what you should focus on the home page, and what content can be put in the inner pages. In this way, you can keep your webpages clean and clutter-free.
Select A Brand Style Guide
It is important that you choose a style guide that matches with your brand. Top websites always maintain a certain style guide, and these help them to stick to the theme. Selecting a color theme, typography and styling will help convey the brand image to your visitors. This will, undoubtedly, help you make your website creative and interactive.
Sketching The Layout
Once you’re done with your content and choosing your brand style guide, you can start sketching the preliminary layout. Make sure that you keep only what’s truly important in the homepage, and manage all other content all throughout the website.
During sketching, try to analyze what your visitors would want to see in each page and design according to their preferences. Also, check to see if your penultimate goal is being reached by the layout you’ve designed.
Build The Website
Once you’ve completed designing your website, you should at first build a working prototype. It’s advised that you have all the animations, navigations and typography right, or at least try to iterate your website. Once you’re satisfied with your website, you can launch the website and watch visitors flood your website!
When Is Your Creative Website Too Creative?
Now, we all love creativity. Users love unconventional website layouts, quick animations and excellent imagery; but all of it can backslash if we overdo our website with creativity. No one wants to be thrown with too many elements – users want easily recognizable websites with minimal twist. Many people don’t understand this fundamental concept, and they usually cram the website with unnecessary elements which can negatively affect the website’s metrics.
An article by DesignContest.com lists out a few ‘too’ creative websites that you may not like. You’ll find that most websites featured in the articles have no particular use, and are not important to the audience. Other than that, most of them have used too many components to appeal to the visitors, making it seem unnecessary.
So, how do you know that your creative website is too creative? Let’s look at a few points that you must focus to ensure that you’re not making your website ‘too creative.’
Not being mobile friendly
When designing a creative website, you must make sure that you’re keeping usability in mind. Most people nowadays access websites through their handheld devices, so you should always keep in mind the responsiveness of your creative website. Only then you’ll be able to make sure that your users are experiencing what you want them to see and feel,
Slow load times
Usage of animation, brilliant imagery and intrinsic colors can bring a cool vibe to your website – but these will also contribute to the website’s load time. Users will definitely not want to stay until your page fully loads! This is why you must keep in mind the load time and try to decrease it as much as possible.
Overuse of animations
Users love animations here and there, but overwhelming your visitors with unwanted animations can be unwise. Often users have very little time, and want to see only what’s important to them – so your animations will not make good sense to them. A few animations can help your website to be interactive and fun, but overuse of these can clutter your website and make it unseemingly dissatisfying to the audience, which might increase your bounce rates.
Illogical sequencing of content
As I’ve previously told you, users will visit your website to get what’s important to them. They will not focus on what you think is important. This is why you must keep your webpages clean and clutter-free while ensuring that you keep only what’s relevant to your users. Try to maintain a logical sequencing between pages, and do not try to be over creative by cramming your website real estate with content.
Unwanted components
Innovative website designs have a thing in common – all of them have excellently designed UI, but the designer has not overused the components in a way that may deter the users. We’ve previously focused on the significance of keeping it all simple, and you should never clutter your website with unwanted animations, images and other components that might make your website unintuitive to the visitors.

How To Enhance Your Website To Make It Look Awesome!
Now, you might have already understood the basics to an excellent creative website. But, what should you actually do to enhance your website’s performance and make it look awesome?
To do this, you can surely try mind mapping your website, assessing and analyzing your visitors to know exactly what components you must add to attract the visitors. You can try to add animations, images and videos that add value to your website, but you should also make sure that it doesn’t affect the load times.
You can also spend some time experimenting with different layouts and interfaces to check which one better fits your visitors.
You should also check out some of the extremely creative websites. You can get essential motivation which you can implement on your own website.
Conclusion
Impressing internet users are truly hard nowadays, and creative websites can help attract your visitors. If you look up on the internet, you’ll find hundreds of such creative websites that have gone a step forward in order to design a fabulous website. There are countless steps and thoughts that go into a creative website, and it is important that you follow a certain step-by-step method to ensure that you’re designing the best website for your targeted audience.
Other than that, you must also make sure that you’re not making the website ‘too’ creative. Overuse of animations, images and videos may clutter your website, making it seem unnecessary to your audience. You should also ensure that your website has a good enough load time and the content within your website is well organized. This will enhance the appeal of your website.
All in all, these were some of the reasons why creative websites can be ‘too’ creative, how you can design your very own creative websites and mistakes that you should avoid while making your website. Doing so will ensure that you have an excellently designed and creative website that your visitors love!